Design
Golden Ratio in Web Design

By Tiia
11.06.2018
IWA Design Talks I
"In order to have any rules to break, we need to know them first."
Design is not Random, Design is Communication
We want to communicate clearly and effectively and the major part of UI and UX Design is how to get the message through, with an aesthetically pleasing way to the viewer. We want to create visual hierarchies that catch the eye, are clear, readable but also stand out from the crowd.
Here, a tool what has been used for centuries, comes in to the picture. At times we separate artistic traits and mathematical traits from each other, but in reality, mathematics can come handy when we are talking about design.
Golden Ratio in Web Design
You might have heard about it, you might even have used it in some art classes, but maybe it never occurred to you that the same rules that applied by the Ancient Greeks, are still applicable in modern digital design.
It is All in the Numbers
What exactly is the Golden Ratio? Even the Ancient Greeks knew about these divine numbers and called it in the name of “Phi”. This same aesthetic asymmetry can be found in the natural world; in plants, animals, insects and human bodies.
It is one of the most classic of known rules in the history of art. It can be found in architecture, renaissance paintings, sculptures, music, industrial design and modern art.
The secret lies in the numbers and the exact proportions are 1:1.618. This ratio is derived from the Fibonacci sequence. Fibonacci sequence is a naturally occurring sequence of numbers that is found everywhere in nature. Golden ratio is not equally exact to Fibonacci sequence, but it is derived from it.
How to Use It?
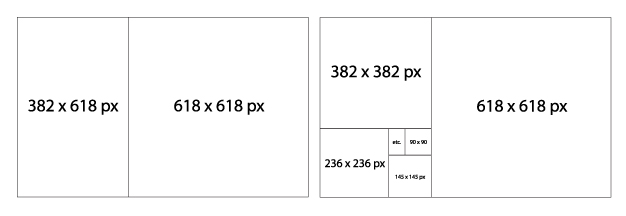
Let’s imagine that we have a rectangle of 1000 pixels width and we will divide the width with the Golden Ratio. 1000 px : 1.618 = 618 pixels. Which is the height of the rectangle. This rectangle is within the Golden Ratio.
Then we will add 618 px x 618 px square on the right side of the rectangle.

This will leave a 382 x 618 px rectangle on the left side.
Inside this rectangle you will add one square of 382 x 382 px.
This will continue until the squares become too small. All of these rectangles here are called “Golden Ratio Rectangles”.
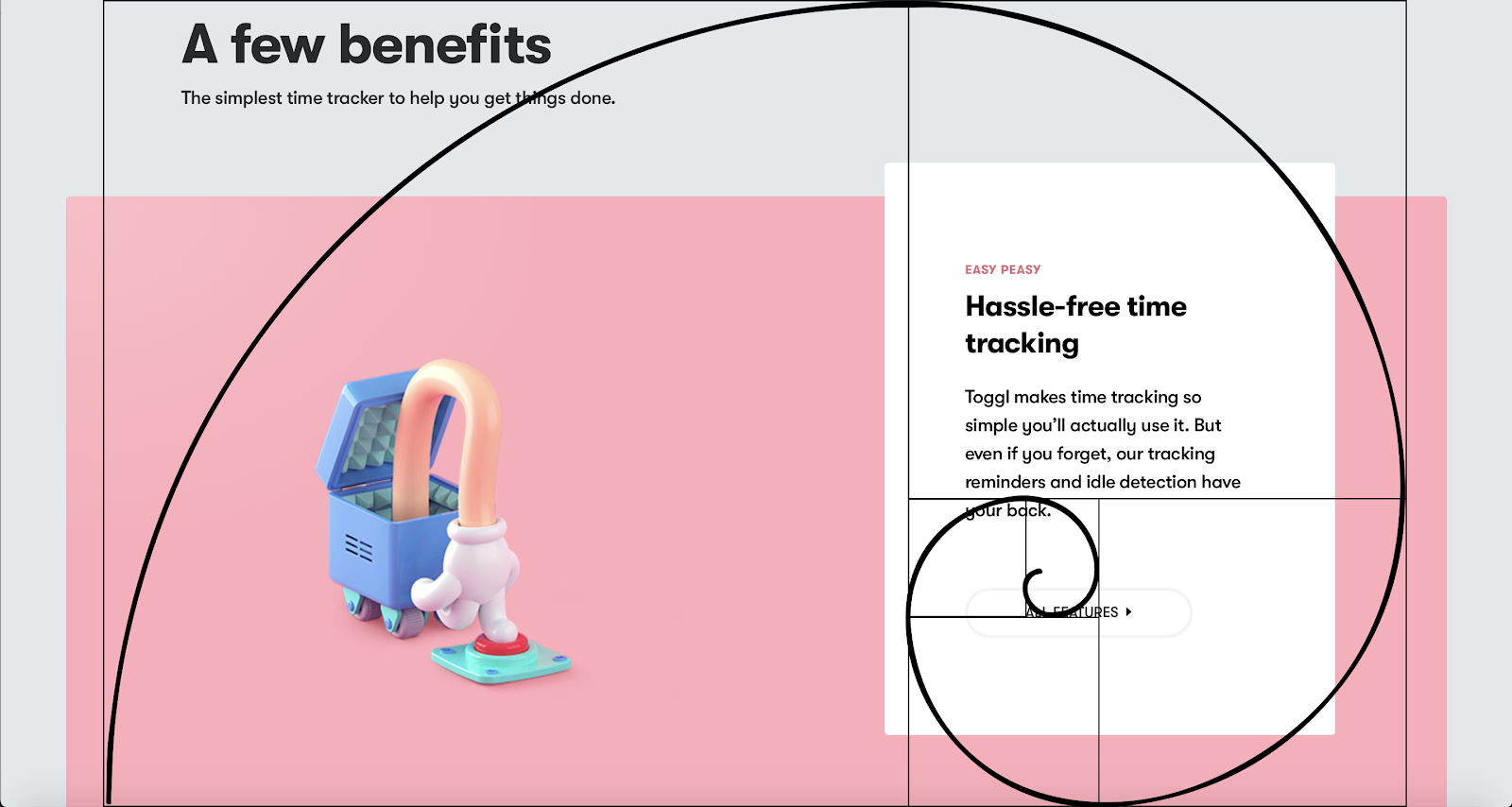
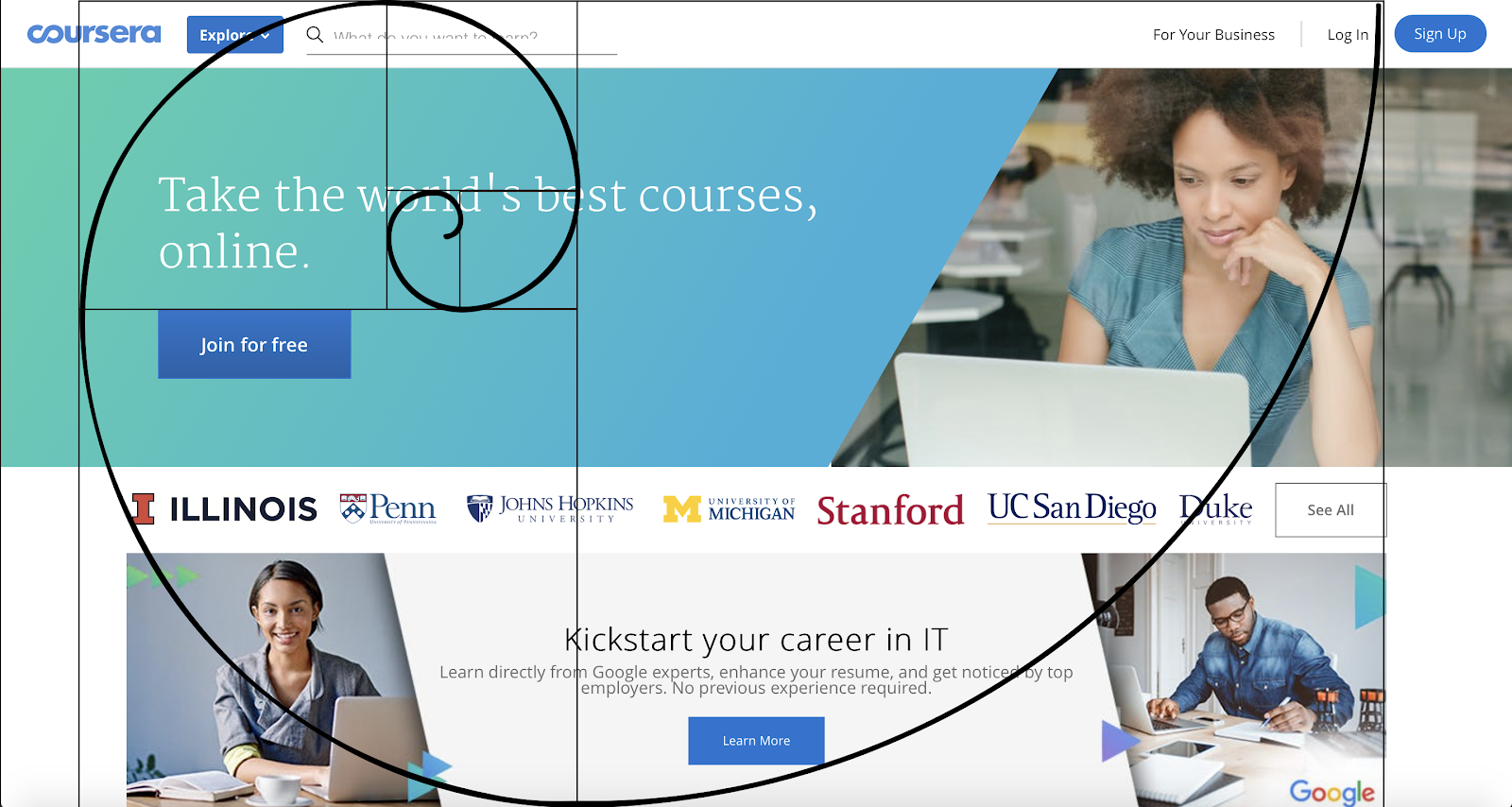
The “golden spiral” is logarithimic spiral which growth factor is the φ, or the golden ratio.

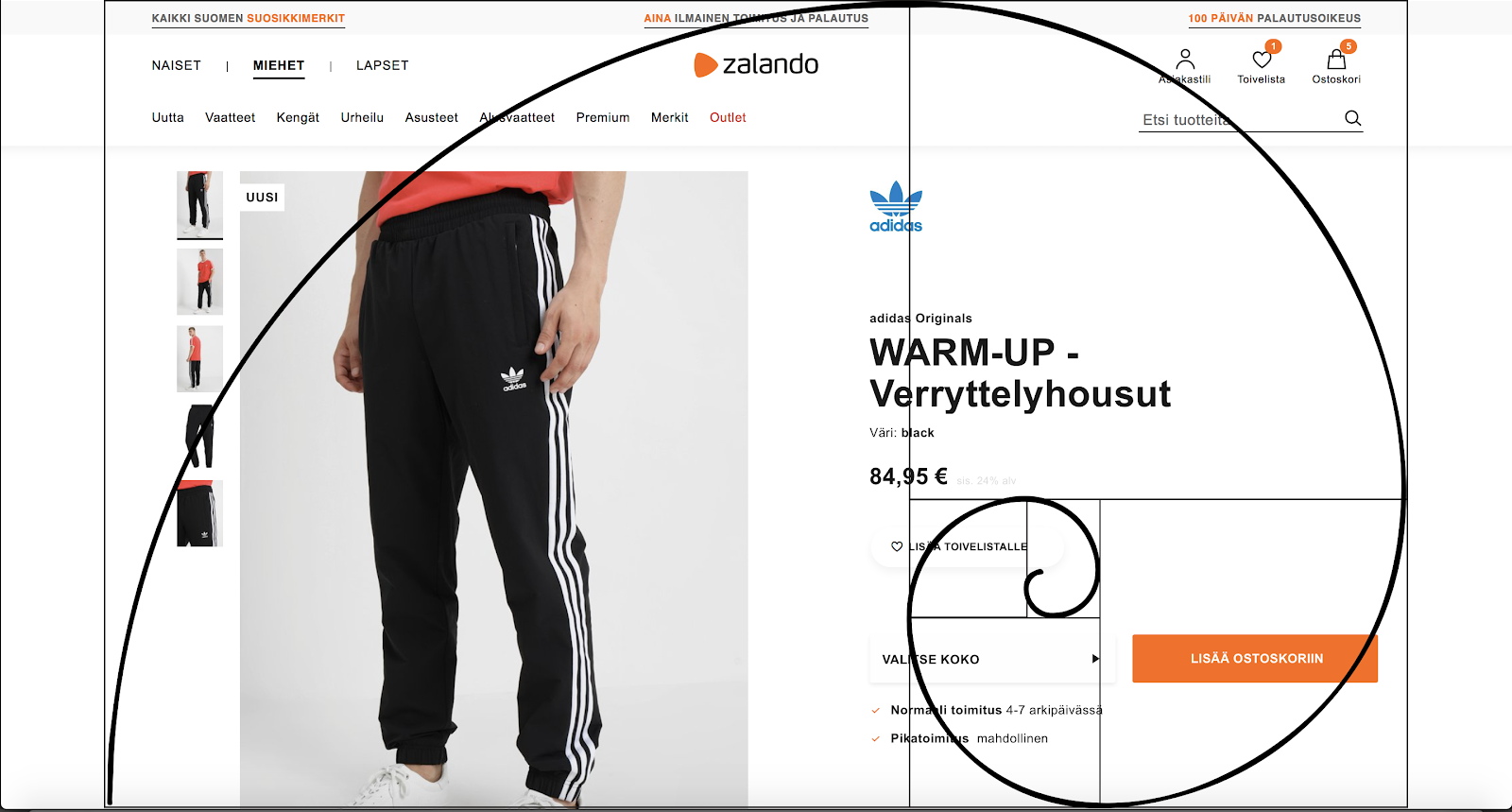
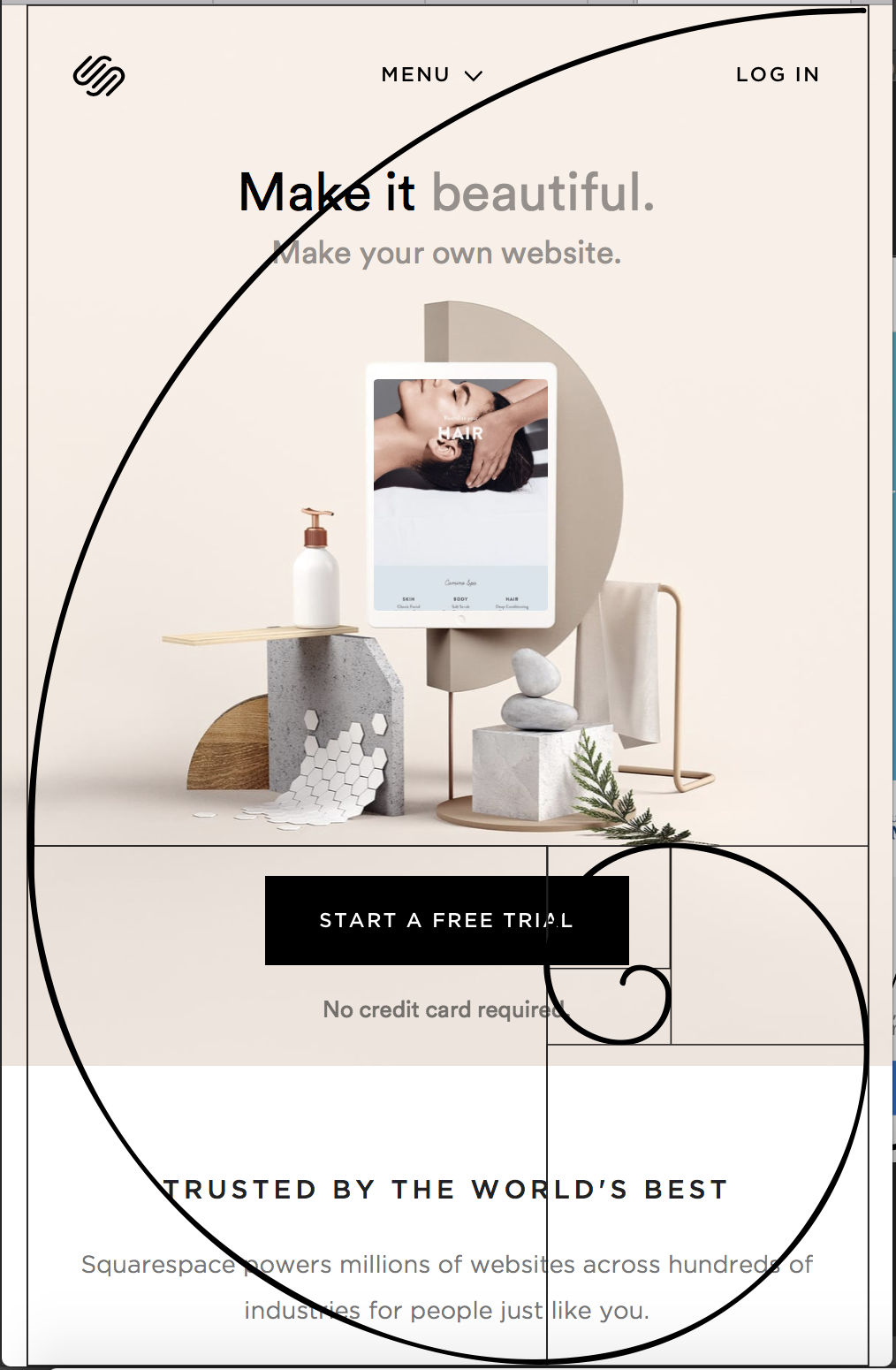
How to Use It in UI or UX Design?
The principle is exactly the same. In the following example we want to make a website with a sidebar. So, the body should be 1.618 times larger than the sidebar.
Maybe your total body width would be 1280 px:
- The main column is then divided by 1.618 = 791 px ≈ 790 px
- The sidebar is then 1280 px-791px = 491 px ≈ 490 px
This would be a page with golden ratio proportions.
So pretty much all you need to calculate the perfect size relation between elements is to decide the length of the element and then divide it by 1.618. The end result will be the size of the smaller element.
The Same Rule Applies to Typography as Well
You can apply the same principles to typography as well, if we set aside other aesthetic aspects of good typography and mainly just focus here on the sizing. This rule is really simple, you have your body text, then multiply it by 1.618 and you will get as an end result an aesthetically pleasing ratio between body text and headlines.
Golden Ratio or the Golden Mean
- Golden ratio is used to find the right proportions that aesthetically pleases our eyes.
- Used to lead our reader’s and user’s eyes to certain points in the UI.
- A tool to help to place content and visual hierarchy.
- A mathematical sequence that has been used since the Greeks in their art and architecture.
- Exactly the same mathematical rules apply today in modern web design.
- There are also other rules to live by, i.e. “the rule of thirds” or “the design grid”.




Tiia is a design enthusiast and IWA’s UI/UX mastermind. In her free time she likes to take photos using the golden ratio and explore free dive to the deep ends in our oceans.
Sources:
https://apiumhub.com/tech-blog-barcelona/golden-ratio-in-web-design/